有时候也可以成为函数式编程。它的主要目的是在数据拉取的过程中渲染页面,即边处理数据边渲染页面。

类似概念:
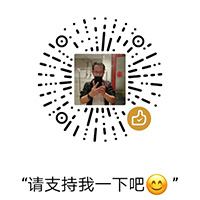
- 流式应用:Rxjs
- 流式列表
- 流式处理:大数据、实时计算
- 文件处理、字节流、加密、网络
流式应用

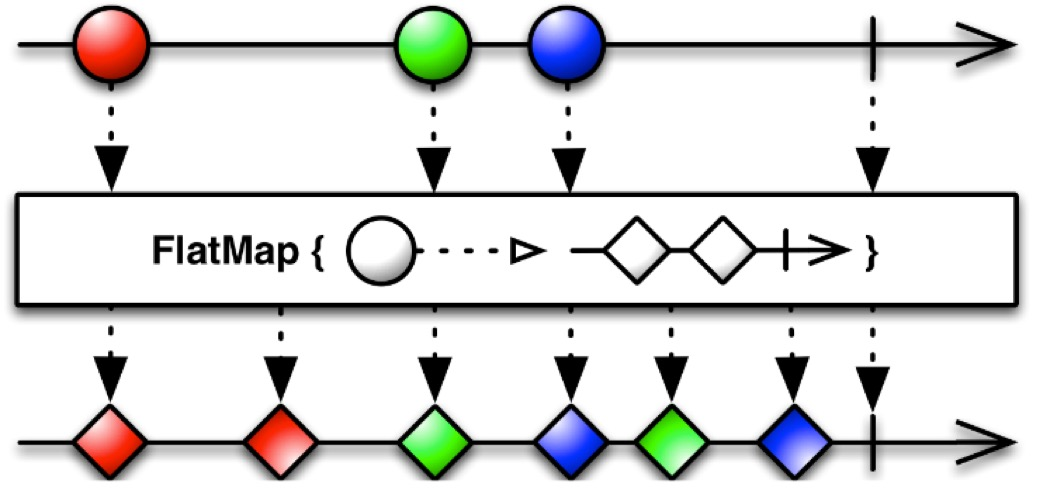
瀑布流

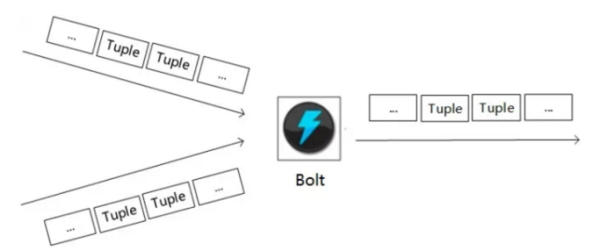
实时计算

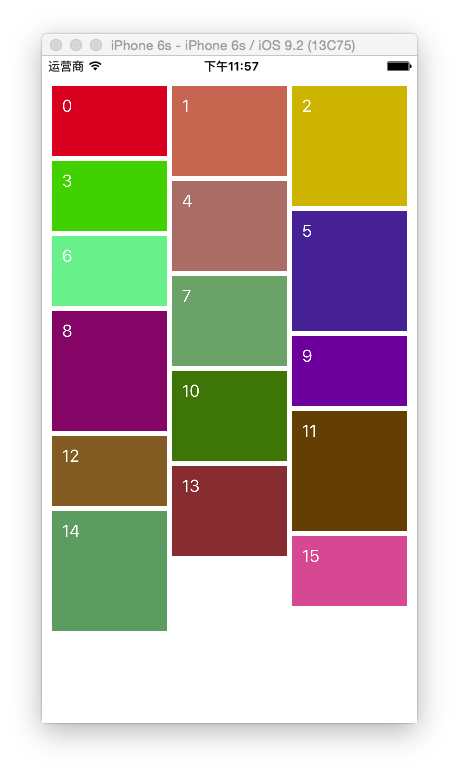
流处理

来源和结论
页面结构
原始页面是嵌套的,但是去掉嵌套来看,整个页面是一个从上到下的渲染过程。在渲染的过程中如果触发页面重绘,也就是出现脱离文档流的样式,整个页面的性能就会下降。从这个方面讲,前端结构是需要尽量流式的展示的。
接口请求
打开页面甚至在页面什么也没有展示的时候,接口就会请求数据。
有的请求3、5个,有的请求10多个。从整体上看,大多数接口是一个顺序请求的过程。它收到页面结构的影响,过快的请求反而渲染的不是所需要的地方。
并行的请求顺序就可以看做是一个流式的过程。
tips:有些接口可以同时异步执行,使用并行请求,将页面渲染分离,可以加速页面的呈现。
tips:多次请求需要多次握手,使用http2.0可以加速这个时间。合并接口可以直接去掉多余时间。
优化顺序
- 按照页面渲染顺序做开发。没必要呈现的后渲染,可以加速页面展示。
- 多余接口后请求,优先渲染第一屏。
- 从结构上优化。先加载的先请求,先呈现的先计算,后加载的排队来,后呈现的叠加计算。
实例分析
单接口情况
单接口的时候会遇到数据量大,结构复杂。页面结构也会相应的增长复杂度。
- 加速接口返回速度。这个往往比较容易。
- 使用适配器模式将接口转化成合适的结构。接口返回的数据往往更倾向于接口熟悉的模式,如果接口的结构无法改变,就需要自己做二次处理。这里注意不要污染数据,多次引用容易造成不必要的问题。
- 页面尽量组件化,不容的组件使用不同的数据。如果页面较大,可以分批渲染。
多接口
多接口的情况往往是需要并行的和需要并发的接口齐上阵,一不注意就造成接口阻塞。
- 梳理接口顺序。将优先渲染的数据优先请求,后面的排队来。
- 优先请求的数据异步执行,不要排队等待接口返回。
- 先返回的数据线渲染,后返回的数据后渲染。多种渲染使用组件分离。
实时+触发
请求接口的过程中不断有点击加载的情况。如果点击比较频繁,就需要针对性优化
- 多次触发的情况下取消前一次请求。
- 多次渲染的情况下,缓存渲染结果。
复杂页面
复杂结构页面,合并上面的例子
总结
流式编程将页面结构看做数据,多个数据并行展示看做一个整体。通过这样宏观的抽象整理,将页面变成了一个流动的对象。从根本上改变了开发的形态。
在实际开发中使用流式编程思想可以很容易的开发出高性能的页面。页面渲染更快,展示更合理。同时反过来加速了代码结构的进化,促进开发者思考和成长。